Flash Interactive in Pre-Production
So, last night I posted an example of a Flash interactive that I thought was cool. Tonight I thought I’d go ahead and post the wireframes and screen flows I’ve been working on. I *think* I’m doing this right.
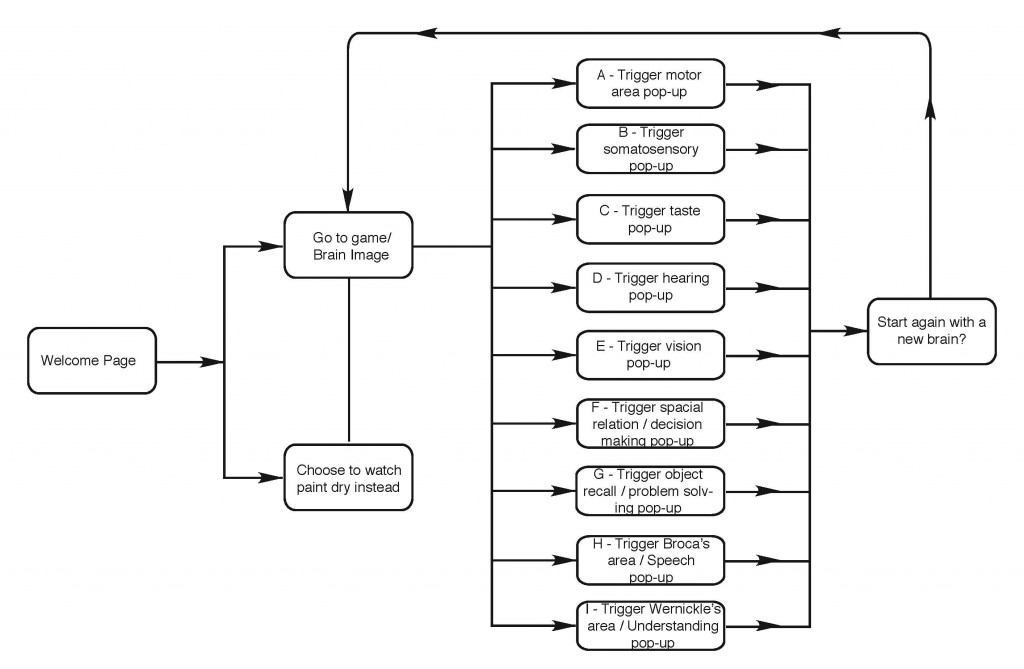
First, the screenflow chart…
And once I had the screenflow down, I moved on to the wireframes. Now as I understand it, these are drawings meant to express the layout of your interactive without the distraction of color. The idea is to look at screen placement, and to create a map for the work to come.
In my case, I have come up with three images. The first is a layout for how my welcome page will look.
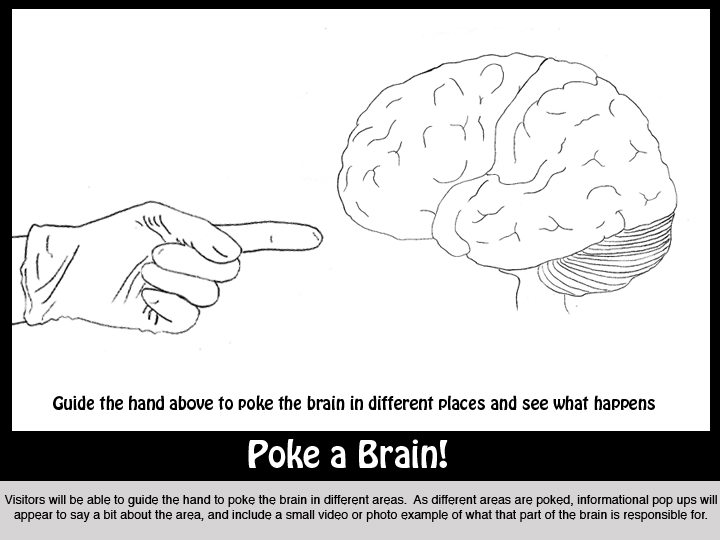
The second is what the game would like like when the visitor first arrives at it, before anything has been clicked or moved.
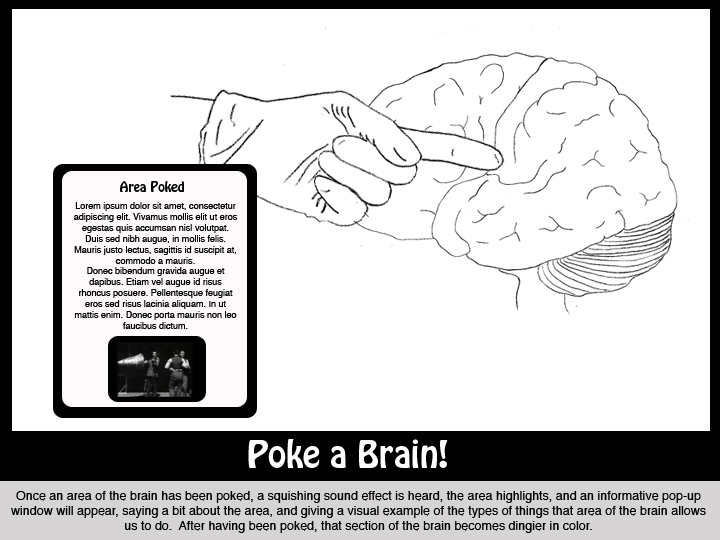
And then the last image is a layout for how the individual pop-up windows will be handled.
Well, here’s hoping I’m on the right track with this! And remember, if any of these images are too fuzzy to read the text from, you can always click on them which in this case will make them bigger, but always seems to make them clearer regardless of any resizing I’ve done.