Archive for the ‘Flash’ tag
Size Comparisons
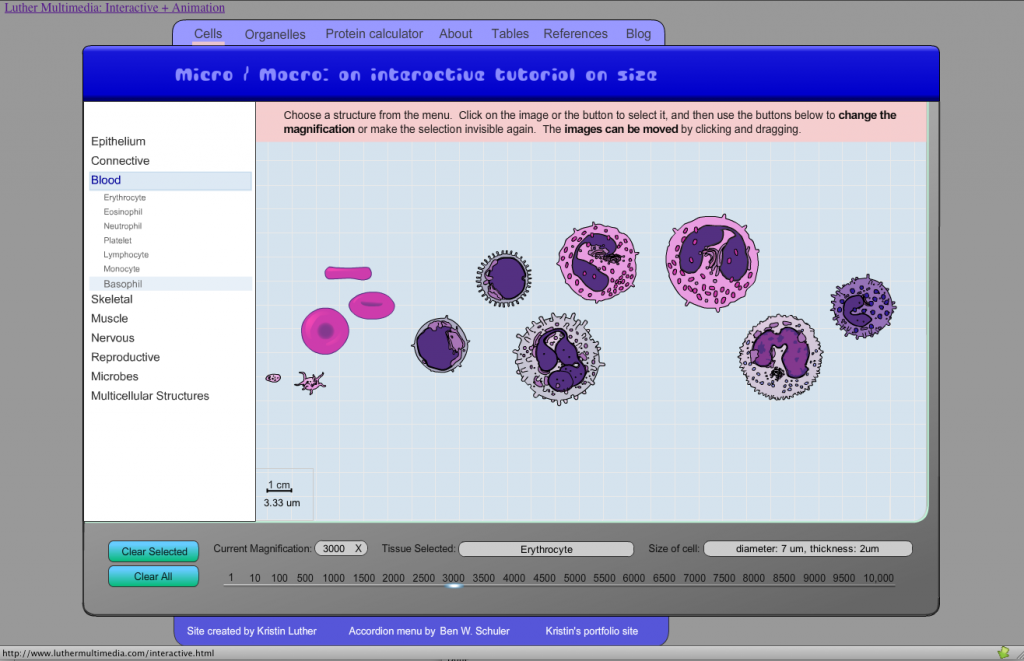
I was looking for this recently. It’s a Flash interactive for size comparison in micro and macro anatomy.
http://www.luthermultimedia.com/interactivepages/MicroMacroPage.html
It was created by Kristin Luther, and it’s pretty awesome.
It, along with some of her other fine creations can be found here.
http://www.luthermultimedia.com/interactive.html
Currently I’m working on a Maya project where you get a brief fly through a blood vessel and see the different types of blood cells along the way. I needed a proper size comparison to work from in populating my vessel with cells. I searched and searched, and well no one makes it as clear as Kristin does.
Poke-a-Brain Flash Interactive
Just taking a moment away from the AMI recap to show you one of the major reasons I haven’t had a chance to finish the AMI recap. I’ve been putting together my very first Flash interactive, and it’s called Poke-a-Brain!
I am personally pretty floored at how much work has gone into this. For such a silly little interactive, I got in over my head with a couple of the tricks I wanted to pull here. From the moment I went to coding outside of the code snippets I was a mess, and only by the grace of good friends did it ever come together in it’s final state.
If I want to keep doing these, I have a lot to learn about coding and coding languages. But here’s my first run.
Flash Interactive in Pre-Production
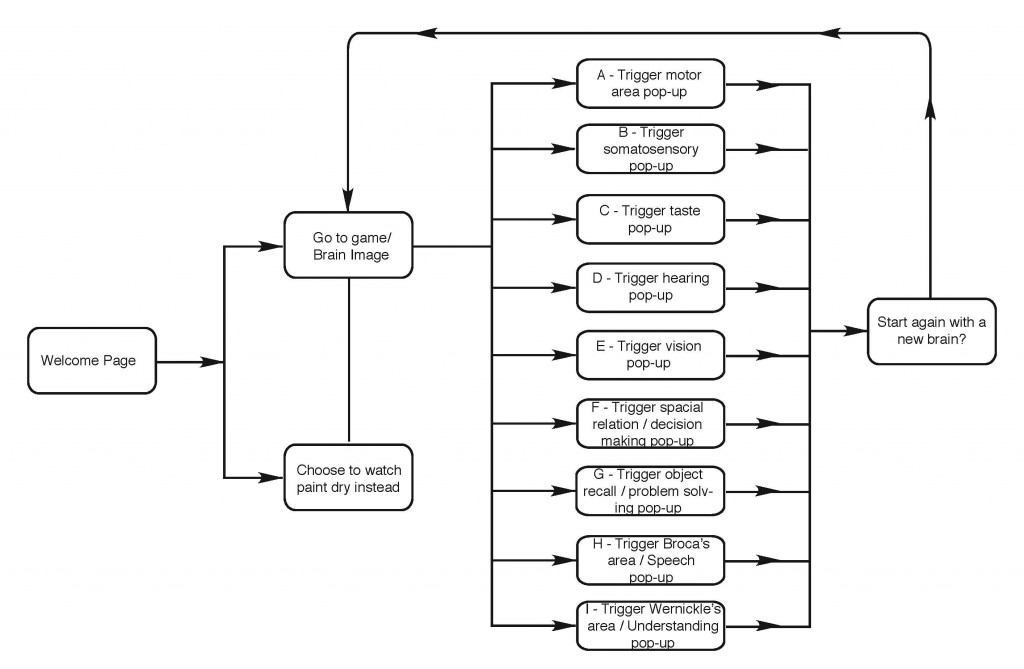
So, last night I posted an example of a Flash interactive that I thought was cool. Tonight I thought I’d go ahead and post the wireframes and screen flows I’ve been working on. I *think* I’m doing this right.
First, the screenflow chart…
And once I had the screenflow down, I moved on to the wireframes. Now as I understand it, these are drawings meant to express the layout of your interactive without the distraction of color. The idea is to look at screen placement, and to create a map for the work to come.
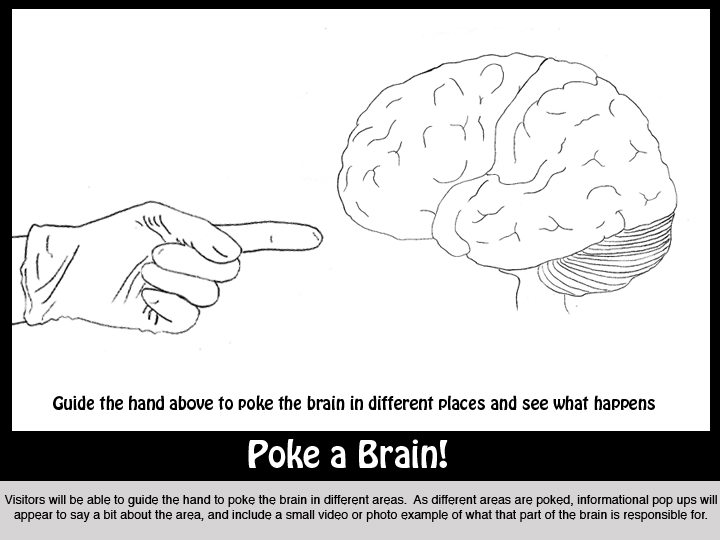
In my case, I have come up with three images. The first is a layout for how my welcome page will look.
The second is what the game would like like when the visitor first arrives at it, before anything has been clicked or moved.
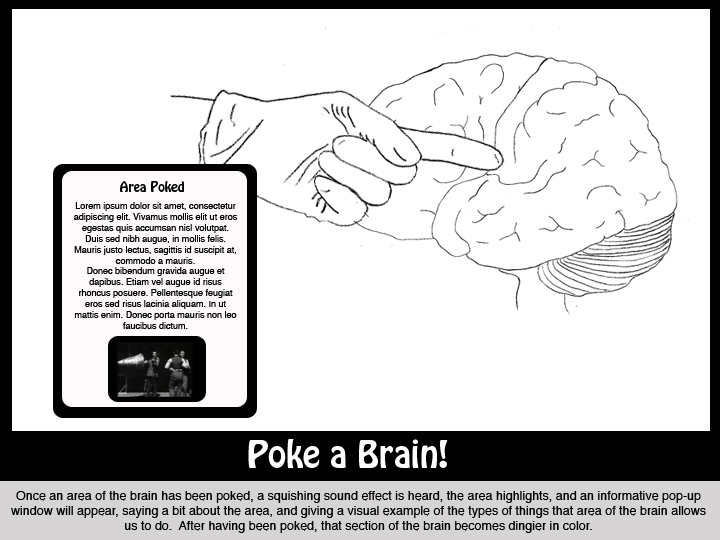
And then the last image is a layout for how the individual pop-up windows will be handled.
Well, here’s hoping I’m on the right track with this! And remember, if any of these images are too fuzzy to read the text from, you can always click on them which in this case will make them bigger, but always seems to make them clearer regardless of any resizing I’ve done.
Mouse Party – from the University of Utah
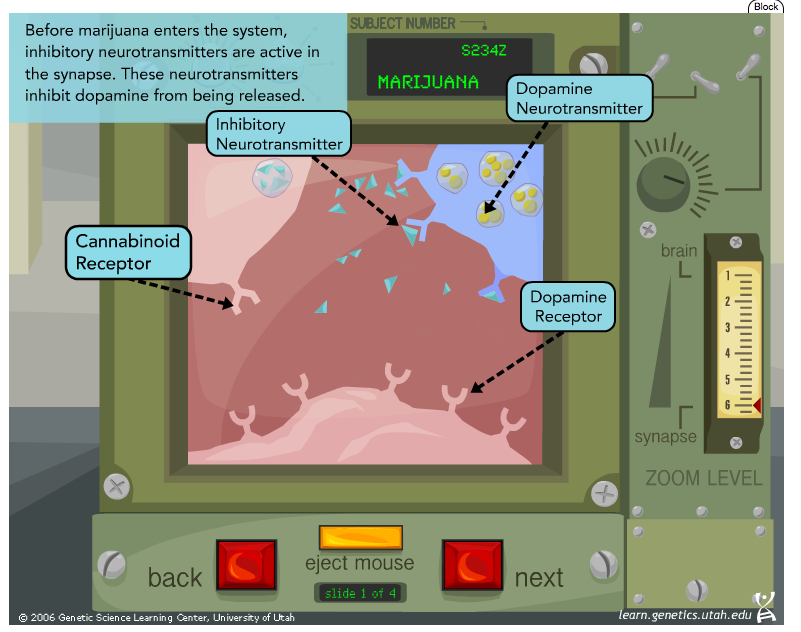
So we’ve been doing some work with Flash this summer, and we’re designing basic Flash interactives. It sounds like they are a lot of work to put together, especially if you don’t know what you’re doing. Personally I’m still mind boggled at the idea that I sometimes have to use two equal signs to mean something is really equal. My plan is to put together a little interactive where the user gets to poke at a brain and learn a brief overview of how the various areas are organized up there. So far I only have a screen flow chart, so that’s only a little bit exciting. But I have found myself thinking back on an interactive a teacher showed us in our first year with the program called Mouse Party. The more I learn about what goes into these, the more impressed I am with this. It’s fun, it’s creative, and it’s informative. And the animation is so stylish and clear!
http://learn.genetics.utah.edu/content/addiction/drugs/mouse.html
Check it out!
First Flash Animation
So, it’s been quite a week out here, and I found myself up late last night working on my very first 2D animation in Flash for a new class that I’m taking. Well, between the learning curve and the late of it, it wound up being quite the bizarre little exercise. I did learn a lot in making it though, and I suppose that was the point over all. If you’d like to see it, take a look
One thing that did particularly catch my attention was in exporting the file into Quicktime format. You’ll notice the YouTube version has some artifacting going on in it. That happened every time I exported as a Quicktime. YouTube doesn’t accept the .swf file format, so I went ahead and posted this one anyways. I’ll have to post further when I know more and can explain just what’s going on with that.
“Math Is Not Linear”
Sometimes I let myself diverge here into matters generally scientific or mathematical, rather than outright anatomical because I feel these topics are all related, especially with regard to teaching. Well, Alison Blank has created a wonderful flash project conveying the non-linear nature of math, specifically the matter of learning/ teaching math to students.
If you take the time to explore the piece, you’ll find that you can either click through and be lead from one point to another, or you can simply zoom in and out at your own accord and let your mind wander the topic freely. The medium itself becomes a fantastic exercise in the point itself, that math does not have to be taught linearly. I would say that the same principles hold true with regard to many fields of learning, anatomy and health being no exceptions.
Where there is often frustration diving into such fields, because inevitably those first lessons come without the benefit of understanding related topics, this piece embraces those relationships between ideas and presents a more circular approach to them. It’s really a quite thoughtful, creative, and artistic expression of math and how it can be taught.