Archive for the ‘Interactive’ tag
Poke-a-Brain Flash Interactive
Just taking a moment away from the AMI recap to show you one of the major reasons I haven’t had a chance to finish the AMI recap. I’ve been putting together my very first Flash interactive, and it’s called Poke-a-Brain!
I am personally pretty floored at how much work has gone into this. For such a silly little interactive, I got in over my head with a couple of the tricks I wanted to pull here. From the moment I went to coding outside of the code snippets I was a mess, and only by the grace of good friends did it ever come together in it’s final state.
If I want to keep doing these, I have a lot to learn about coding and coding languages. But here’s my first run.
Flash Interactive in Pre-Production
So, last night I posted an example of a Flash interactive that I thought was cool. Tonight I thought I’d go ahead and post the wireframes and screen flows I’ve been working on. I *think* I’m doing this right.
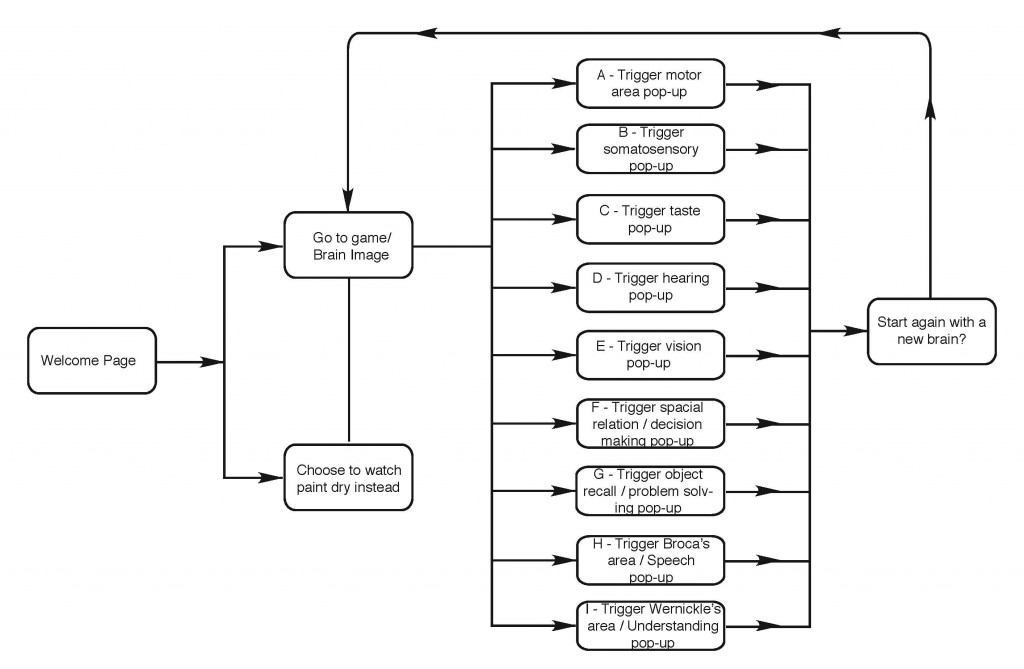
First, the screenflow chart…
And once I had the screenflow down, I moved on to the wireframes. Now as I understand it, these are drawings meant to express the layout of your interactive without the distraction of color. The idea is to look at screen placement, and to create a map for the work to come.
In my case, I have come up with three images. The first is a layout for how my welcome page will look.
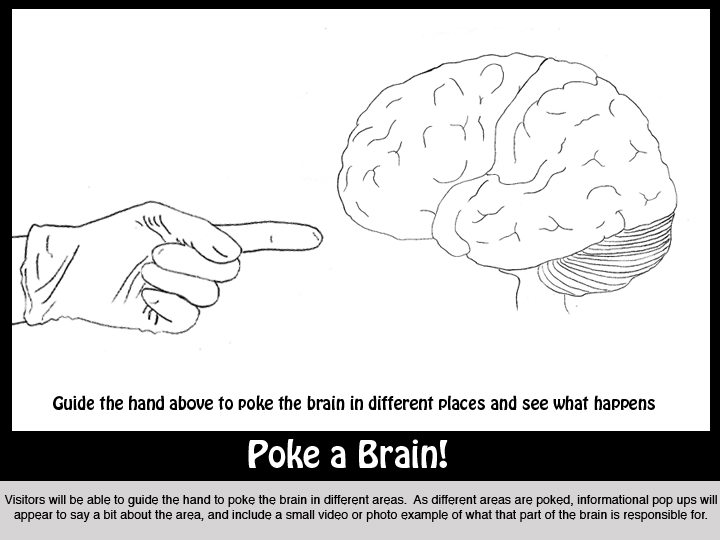
The second is what the game would like like when the visitor first arrives at it, before anything has been clicked or moved.
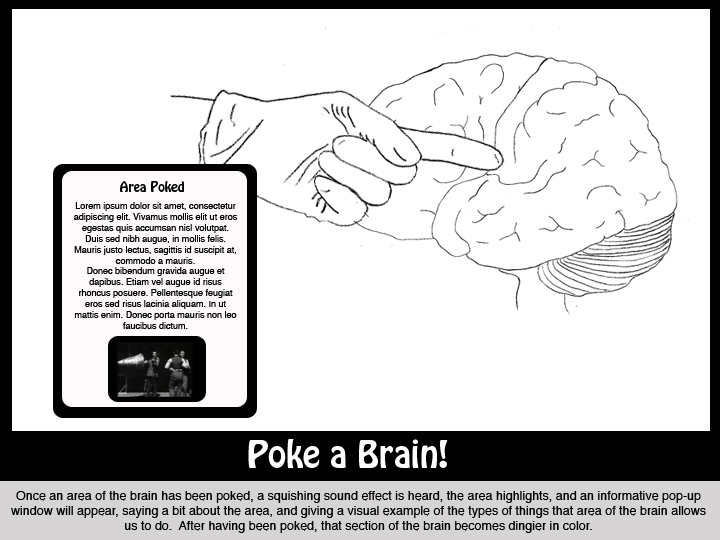
And then the last image is a layout for how the individual pop-up windows will be handled.
Well, here’s hoping I’m on the right track with this! And remember, if any of these images are too fuzzy to read the text from, you can always click on them which in this case will make them bigger, but always seems to make them clearer regardless of any resizing I’ve done.
Mouse Party – from the University of Utah
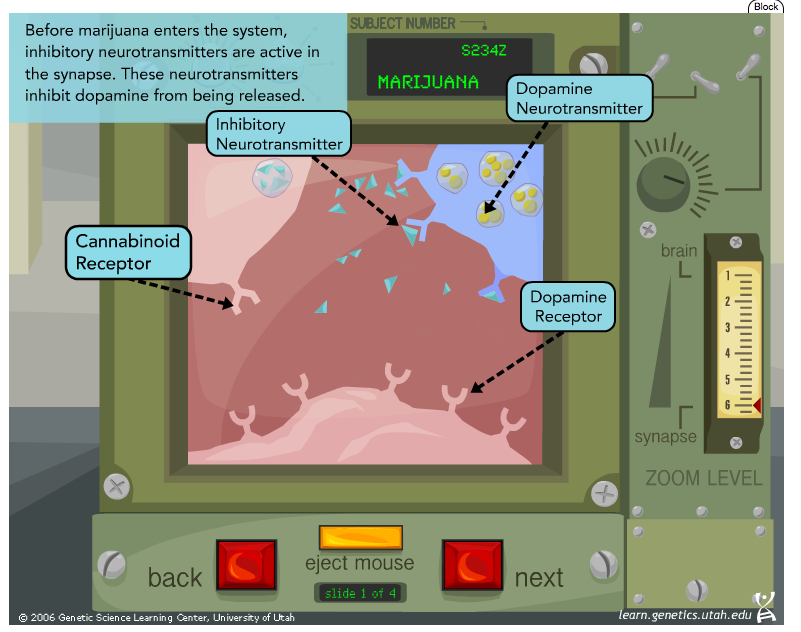
So we’ve been doing some work with Flash this summer, and we’re designing basic Flash interactives. It sounds like they are a lot of work to put together, especially if you don’t know what you’re doing. Personally I’m still mind boggled at the idea that I sometimes have to use two equal signs to mean something is really equal. My plan is to put together a little interactive where the user gets to poke at a brain and learn a brief overview of how the various areas are organized up there. So far I only have a screen flow chart, so that’s only a little bit exciting. But I have found myself thinking back on an interactive a teacher showed us in our first year with the program called Mouse Party. The more I learn about what goes into these, the more impressed I am with this. It’s fun, it’s creative, and it’s informative. And the animation is so stylish and clear!
http://learn.genetics.utah.edu/content/addiction/drugs/mouse.html
Check it out!