Archive for the ‘Uncategorized’ Category
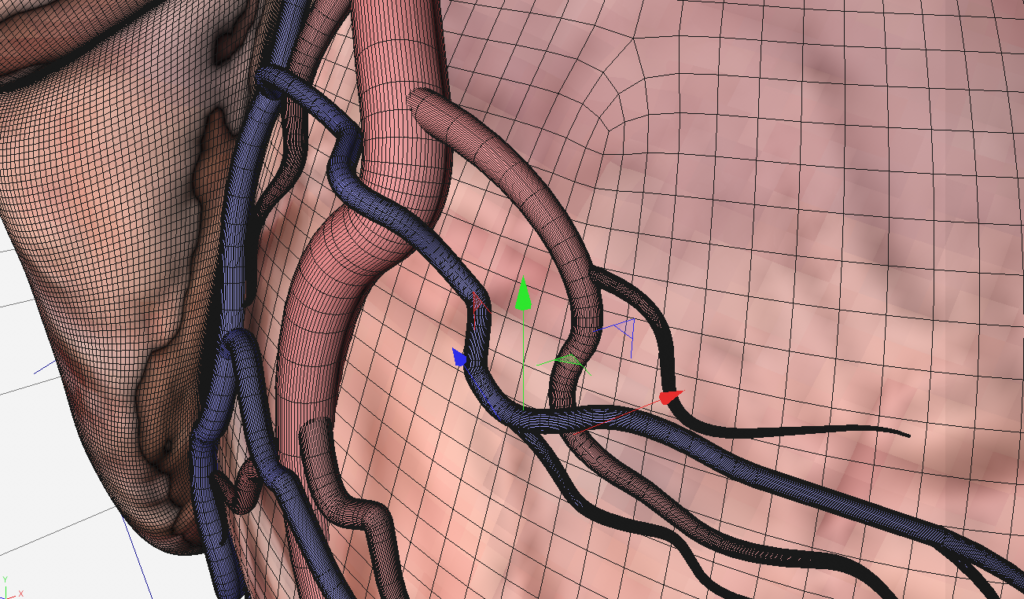
Head and Neck with Jasmine
I recently got a chance to put a friend’s face in some anatomy work. Sometime back the lovely Jasmine Harris let me photograph her face at Macmillan and I recently had the opportunity to pull it up for an AP illustration. I used the Zygote model for much of the internal anatomy and made some adjustments to both fit Jasmine’s head and neck more appropriately and also to improve the accuracy for the cutplane view.
Prints Again
Picked up test strips of art prints today. I’ve been enjoying playing with changes in scale on prints, and I think I may try blowing another of my smaller pieces up.
Upcoming Art Show in Austin
It sounds like I’m going to be doing an art show this spring with Austin’s friendly neighborhood sex shop, Forbidden Fruit. I’m going to be bringing out a few of my older pieces for this one, especially if they let me display prints. I’ve been hoping to pull off something new too, though honestly it’s been a while since I’ve been in love or even lust for that matter with anyone and I’m not sure what to make. I’ve been a bit stuck in the making of new paintings lately, and one thing that’s nice about doing a show is that it gives you a concrete reason to push through a slump like that, or even if it doesn’t, it usually leaves you with new thoughts and feelings about your work afterwards that can often be channeled into new ideas. Either way, it’ll be good to get my work up again.
Using Sweep Nurbs to Make Vessels in C4D
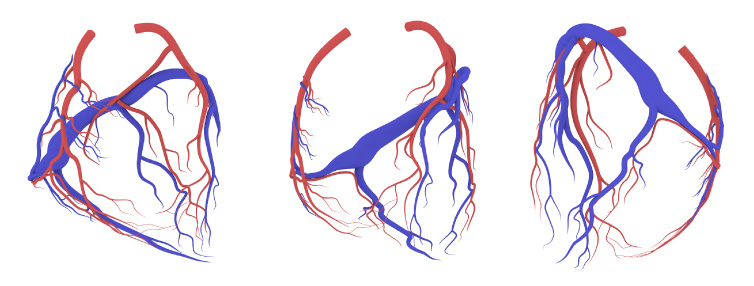
A little while back, I found myself needing to show the coronary vessels of the heart, but our purchased model didn’t include them. It wound up being a nice opportunity to dive into some good anatomy again, and play with sweep nurbs in Cinema 4D. I didn’t think this would work as well as it did, but I simply drew splines around the heart model where the coronary vessels would go, and created sweep nurbs over them.
The real finesse point was realizing that you can actually make sweep nurbs swell and get smaller with a pull down graph in the panel settings, which allowed me to have vessels swell when they would meet, and just look more natural overall.
And in the end, I thought they looked great. 🙂
Code
Seems like about a couple of times a year I get it in my head to try and tackle coding in some way shape of form. Unfortunately, I’m not good at it. But one of these days I hope for something to finally click. This particular time, I’m looking at a thing called Processing. I think it’s basically a fancier level of javascript that’s geared toward artists. The tutorials are definitely set up to start at the beginning, unlike last year when I thought I’d just figure out Unity (for which I found painstakingly slow explanations of things like shapes, but everything just assumed you knew at least a couple of coding languages going in). Anyway, I thought I’d share the link here for anyone else who wants to play around with this a little. A little ways in to the tutorial videos, you get a sandbox to play in there (and if you’re not used to that expression, that’s a place to try typing the code where you can see what it does without first having to work it into an html file for yourself and open it in a browser).
processing.org
And if you want to get really fancy, Paper.js looks really cool too. But I think it’s still too far over my head. Even so, the home page is just lovely to play with.
paperjs.org
It’s nice having friends who send you stuff like this 🙂
The Wiggle Expression
Recently at work, I’ve had cause to use the wiggle expression in After Effects. If you’ve never done this, it’s pretty simple to set up. First, open up the transform controls in your timeline for the object to which you intend to apply the effect. Then alt-click the position stopwatch. You’ll be prompted to add an expression in the timeline under the layer, and there you’ll write wiggle(1,20). Actually, the numbers will be whatever you want them to be. The first specifies how many wiggles per second you want to apply. The second specifies the amplitude of the wiggle in pixels.
In my case, this effect was really great for bobbing around a bunch of molecules in a scene. But I ran into trouble when I wanted to ease up the effect for more control. To use my example again, I needed molecules to bob around in liquid, and then pass through a semi-permeable membrane, which required more control over them, and then go back to bobbing about.
So, to do this, you need a slider control layer. So you’ll create a new adjustment layer. Then under the effects pull-down, up top, go to expression controls, and then slider control. Then you’ll highlight the number on your expression that you’d like slider control over. In my case it was the amplitude (see the 20 in the example). With that number highlighted, you’ll grab the pickwick (looks like a swirl) and literally pull it up toward the slider stopwatch. You’ll see your code change it it’s worked.
Your wiggle expression will then be defaulted to zero until you dial the slider control up. Now you can keyframe that feature to begin slowly, or to reduce mid animation for greater position control when you need it.
Some of this is easier to understand when you see it, and doesn’t really lend itself well to explanatory screen shots. This YouTube video by Ian Killick does a great job of showing the process…
Cinema 4D’s Use in Medical Illustration
I ran across this today and posted it to the Anatomy and Art Facebook Page (Did you know that I have one of those? I totally do!)
http://renderositymagazine.com/how-cinema-4d-became-a-primary-tool-of-medical-illustrators-cms-1521
Anyway, it’s all about how C4D became such a go-to for medical illustrators, written by Nick Sorbin of Renderosity Magazine. And it really has. I know I’m happy to be working with it. The MoGraph tools are really powerful. And it works great with the ePMV plug-in. I just wish I could affordably get myself a copy at home as well as the office. Come on Maxon! Hear my wish!
Logo / Symbol Design
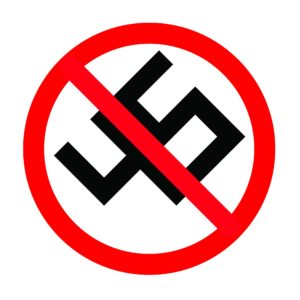
I don’t often speak about logo or symbol design here, but many of you have likely seen the new symbol by Mike Mitchell saying no to 45.
It’s pretty brilliant. It ties in the numerical moniker that so many have taken for Trump since his presidency began. It carries such reminiscence to the anti nazi / no swastika symbols that we’ve seen before, so much so in fact, that I often have to look closely to see which one I’m seeing.

pin image nabbed from @vitiosuslepos on Twitter
Overall, I’m just really impressed with how clear the message is. One glance and you instantly understand who is being talked about, that he is being criticized, and specifically that he is being associated with the Nazi party. All that, in just a glance. That’s the kind of thing you want in a logo or symbol. You want it to make meaning without a lot of explanation. People think that logos are simple, but I sure find them challenging, and so when I see something so clear as this, I want to bring it up. I also personally appreciate the sentiment behind it. So thanks Mike, discoverable as @sirmitchell on Twitter or here at his website (which looks like it may be experiencing extra high view volume this week, so check back later if it’s acting wonky for you) http://sirmikeofmitchell.com/
Elemental Haiku
So, this is really more chemistry and art than anatomy, but I just love this. Mary Soon Lee has made a haiku periodic table of the elements.
Neil Gaiman
Last night, I had the pleasure of seeing Neil Gaiman speak at the Long Center here in Austin. When I was a teenager, I positively devoured the Sandman comics, and went on from there to follow other of his works. Neil is a craftsman of story. He paints with words. And it was nice to hear him speak again.
The first time I saw him speak, was I think twenty years ago. I was in college then, and he had worked with the English translation of Princess Mononoke. People filled into the Paramount to see the screening, but even at peak fullness, we maybe took up about a third of the small theater. Then most people left after the screening. And he entertained questions for as long as we had them, until at the end of the evening there were only a very small number of us left. I walked up and met him afterwards. I only had to wait for about two or three people in front of me who had brought comics for him to sign. It was the first time I was ever starstruck and it had been really important to me to be able to thank him for stories that had been so important to me.
Since then, he’s become more and more known a figure. And last night, I saw a large theater full of people there to see him specifically, hanging on every word. He even did an encore reading of one of his stories after much applause and standing ovation. Some coworkers and I made a group outing of it.
And it was nice, to hear him talk a bit about process, and working through difficult times, and when you get stuck. It was nice to come back to a familiar voice, now with the wisdom of the last twenty years added to what he had to say, and falling on ears that have gained their own twenty years. And it was nice to be reminded of that particular sense of story that has been so influential in my life. So I’m glad that we went.